¿Qué Puedo Encontrar Aquí?
Esta es una de las preguntas que más veces nos toca responder. Es una duda que se repite con mucha frecuencia por parte de aquellos que tienen una tienda online montada con este CMS.
Si tú también has detectado este problema en tu web, sigue leyendo porque te vamos a ayudar a identificar muchos de los aspectos que hacen que PrestaShop vaya lento. En la mayoría de los casos suelen ser los mismos y, mejorando lo que te vamos a detallar, seguro que notas la diferencia.
En el caso de seguir estas recomendaciones y notar que no hay una mejora manifiesta, o que simplemente no has llegado al nivel de optimización que te gustaría, tal vez sea necesario ponerse en contacto con especialistas en PrestaShop como somos nosotros en SOY.es. Seguro que podemos ir un poco más allá.
¿Por qué es tan problemático un Prestashop lento?
Internet es casi sinónimo de inmediatez. Si eres lento, te quedas fuera a todos los niveles posibles: menos usuarios, menos compras y menos SEO (la velocidad de carga es clave).
Mala experiencia de usuario por Prestashop lento
Desde el punto de vista del cliente, una página que tarda mucho en cargar el contenido representa una mala experiencia de usuario. Nadie quiere estar 1 minuto esperando a ver lo que tienes que venderle.
Diversos estudios apuntan que uno de los principales aspectos que influyen en la tasa de abandono de una web está en el tiempo de carga. Cada segundo cuenta y este porcentaje de abandono va creciendo progresivamente a medida que vamos sumando segundos.
El 47% de los usuarios considera aceptable una tienda online o web que carga en menos de 2 segundos. El 40% abandonará cualquier web que tarde más de 3.
Fuente: Kissmetrics
Pero un PrestaShop lento no solo implica que se incremente el rebote en la web, también afecta mucho a otros indicadores de rendimiento clave. Hablamos de abandono de carritos, tasa de conversión o retorno de la inversión.
Imagina, por ejemplo, que lo más lento es el checkout, al cliente se le disparan las alarmas en cuanto a confianza y le das demasiado tiempo para pensarse su decisión de compra desde un prisma racional. Eso significa menos ventas.
Por último, ten en cuenta que la velocidad de carga influye directamente en la recurrencia en la compra.
El 79% de los clientes que experimentan problemas de velocidad, no volverán a comprar en esa tienda online.
Fuente: Kissmetrics
Problemas SEO en Prestashop lento
El SEO suele ir muy de la mano de la experiencia de usuario. Aunque no siempre fue considerado un factor de ranking para el posicionamiento orgánico, lo cierto es que las recomendaciones de Google siempre iban en la línea de optimizar los tiempos de carga.
En 2018, uno de los responsables de comunicación del buscador hizo público lo que todos los SEOS sospechaban: el algoritmo premiaba las páginas más rápidas por encima de las lentas.
Esto tiene que ver, en gran medida, con aspectos como el de la navegación desde dispositivos móviles que se ha convertido en la prioridad de Google con políticas como el mobile first index, mediante el cual utiliza el bot móvil para indexar los resultados.
Los usuarios móviles tienen una conexión que suele ser más lenta y necesitan agilidad, por eso Google prioriza siempre los resultados más rápidos.
Herramientas para medir velocidad de carga ¿Mi PrestaShop es lento o muy lento?
Claro, una cosa es la percepción personal y otra poder saber exactamente cómo de lento está cargando con datos numéricos. Por lo general, si el usuario puede percibirlo, ya es una mala señal.
Para poder cuantificar el problema existen muchas herramientas online que nos pueden ayudar. No solo nos dicen cuántos segundos tarda la web en estar visible, lo mejor es que también identifican gran parte de los problemas.
Pagespeed y Lighthouse
Ambas tienen la enorme garantía, en términos de SEO, de ser herramientas oficiales de Google. Precisamente por eso las consideramos muy fiables.
Pagespeed Insights resulta muy ágil para una consulta rápida. Solo tienes que acceder e introducir la url de tu dominio en la caja de búsqueda y pulsar el botón «analizar». En solo unos segundos te ofrecerá una evaluación de tu sitio comparado con la media, tanto en móvil como en escritorio.

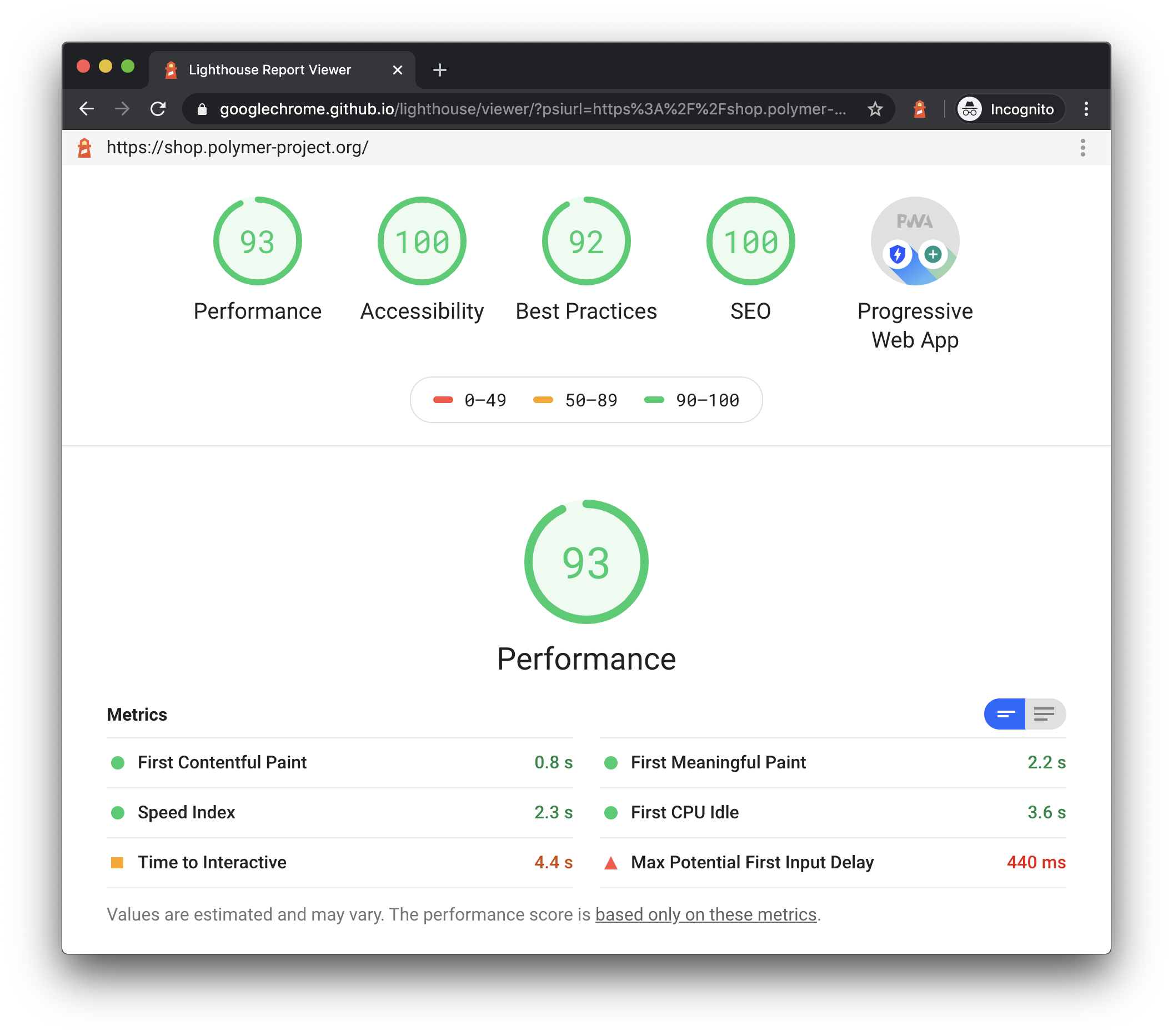
Aún así, Lighthouse es aún más completo ya que evalúa otros aspectos como la usabilidad, accesibilidad o, directamente, parámetros SEO. Funciona como una extensión del navegador Chrome de Google.

No nos detendremos en todos los aspectos a optimizar porque vamos a verlos después específicamente para PrestaShop que van lentos, pero sirve para que veas lo completas que son ambas herramientas.
GT Metrix
Esta es una herramienta independiente para medir el rendimiento de las webs. Por supuesto, es gratuita, pero resulta realmente avanzada.
GT Metrix está realmente bien porque incluye un completo informe punto por punto con diferentes recomendaciones priorizando cada una, y una visualización en cascada muy práctica para detectar qué recursos son los que generan un peor rendimiento.

Estas son solo algunas alternativas, pero si no te acaban de convencer, tienes más para probar y contrastar. Por ejemplo, Pingdom Tools que es otra magnífica herramienta.
Optimización de PrestaShop
Ahora que tenemos claro por qué es importante, y también hemos averiguado cómo de lenta resulta nuestra tienda online con respecto a la media, es el momento de ponernos manos a la obra con algunas medidas concretas.
Como has podido ver a nada que hayas trasteado las herramientas, las pérdidas de velocidad pueden venir básicamente de tres vías: back office, front office y servidor. Vamos a ver cómo podemos actuar sobre cada una de ellas.
Empecemos por aquellas cosas que podemos optimizar desde los ajustes del propio CMS. Accede al panel de control y, en el menú lateral izquierdo, desplázate hasta la última opción: parámetros avanzados > rendimiento.
Aquí verás varios módulos diferentes, vamos a verlos uno por uno.
Smarty en Prestashop
¿Qué es Smarty? Pues ni más ni menos que el motor de plantillas PHP que utiliza PrestaShop para sus temas.

La primera opción hace referencia a la compilación de plantillas o, para ser más preciso, a la recompilación de plantillas. Podemos elegir entre:
- Nunca recompilar: esta es la opción por defecto y también la más rápida. Se suele activar cuando sabemos que el diseño del sitio no debería cambiar. Si realizamos alguna modificación con esta opción activa, podría no visualizarse.
- Recompilar templates solo cuando se han actualizado: la velocidad se resiente un poco si marcamos esta opción, pero es indicada cuando hay muchos elementos dinámicos o se ha modificado alguna de las plantillas del tema.
- Forzar el recompilado: en realidad esta opción no se utiliza nada más que en el caso de estar haciendo comprobaciones en el sitio, ya que ralentiza muchísimo la carga de la página.
Caché sí o no. Esta opción es si queremos que nuestra tienda genere una caché para poder servir los recursos mucho más rápido. De esta manera lo que conseguimos es que la página sea mucho más rápida porque no tiene que volver a generar los recursos cada vez.
La recomendación es que esté siempre activado a no ser que estés trabajando en la web, de ser así no podrás ver reflejados los cambios que efectúes a no ser que fuerces una carga limpiando la caché del navegador o de la tienda.
En realidad esta es la opción que podríamos llamar nativa ya que existen otros plugins de terceros que nos dan un mayor control. Pero vamos de momento con lo que nos ofrece PrestaShop.
Para saber el tipo de caché, puedes elegir entre dos opciones: file system y MySQL. Aquí deberías consultar directamente con tu proveedor de hosting porque la opción a marcar depende del tipo de base de datos y su nivel de automatización, el espacio físico que tengas disponible y algunos parámetros más. Ellos te podrán asesorar mejor que nadie.
La última opción es la de borrado de caché. De nuevo tenemos un desplegable con dos opciones:
- Borrar caché cuando algo se modifique: opción por defecto que implica que sólo se limpiará en el caso de realizarse cambios en cualquier elemento de la página incluyendo textos y multimedia. Es la forma de ofrecer siempre la versión más actualizada al usuario.
- Nunca borrar caché: es rápido, pero solo se recomendaría en el caso de páginas absolutamente estáticas. No es realmente una opción útil en todos los supuestos.
Si quieres explorar otras alternativas, te recomendamos alguno de los siguiente módulos, pero te aconsejamos que leas con detenimiento la documentación o los instales solamente si tienes ciertas nociones.
- Page Cache Ultimate: tiene un precio de 149,99€ pero te aseguras de estar instalando uno de los mejores addons de caché para PrestaShop. Una de sus principales ventajas es que es muy sencillo de configurar. Con la configuración por defecto ya vas a notar un rendimiento superior.
- Cache Manager: considerablemente más barato pero también bastante completo. Puedes hacerte con Cache Manager por solo 100€.
Pueden darte mucho mejor rendimiento, pero también son delicados cuando no se saben utilizar correctamente. Aún así, para páginas medianas ya suponen una mejor opción.
CCC Prestashop (Combinación, compresión y caché)
Esta triple C es una de las claves de la mejora del rendimiento de cualquier PrestaShop (y de cualquier web, en realidad).
Se trata de minimizar la cantidad de CSS y JS haciendo que estén en una sola línea de código. De esta manera lo que conseguimos es, además de tener un código más pequeño, reducir la cantidad de llamadas al servidor. Cuando tenemos varias hojas de estilo y varios plugins, te aseguramos que pueden ser muchas llamadas.
Este asunto, al igual que el de la caché, también tiene cierta complicación técnica porque debe hacerse siempre en el orden correcto y aparecer en el lugar preciso del código para evitar errores (especialmente en el caso de JS).
Esto puede realizarse desde el lado del servidor, utilizando módulos externos o, en la línea de lo comentado, en el mismo epígrafe del administrador.

Marcando las opciones de CSS y de JS estarás comprimiendo y uniendo respectivamente en un solo archivo.
Si tienes una versión anterior de PrestaShop, encontrarás algunas opciones más como la que nos permite realizar el mismo tipo de compresión con el HTML de la web o desplazar al final del código el JS. Si las han quitado es por algo, y suele ser porque dan más problemas que otra cosa. Por cierto, si estás pensando en pasar de PrestaShop 1.6 a 1.7 tal vez te ayude este post.
Gzip en Prestashop
Es algo muy sencillo de hacer con unos conocimientos mínimos, y permite que nuestra tienda se comprima tal y como lo haría un archivo. Es el Navegador el que la descomprime al descargarla, con lo que se ganan décimas de segundo muy valiosas.
Lo cierto es que si utilizas un módulo de caché es probable que incluya la posibilidad de comprimir la web con Gzip. Mira la documentación para asegurarte.
Optimiza las imágenes de Prestashop
Esta es una de las claves y el problema más común de muchas páginas web. Las fotografías son uno de los recursos más importantes para los usuarios pero también, cuando no se trabajan adecuadamente, o se utiliza un tamaño excesivo, lo que más pesa de una página.
Lo mejor es que, mediante la herramienta adecuada, puedas hacer que una misma imagen tenga idéntica calidad percibida, pero reduciendo notablemente el peso. Esto se debe a que los programas de los que hablamos eliminan la información accesoria, de ahí que hablemos de compresión sin pérdida.
Puedes utilizar herramientas de escritorio como File Optimizer para Windows o Image Optim para Mac (ambas gratuitas). Y, si prefieres una solución online, tienes Tiny JPG o Kraken.io. Vas a ver hasta qué punto ahorras ancho de banda y agilizas la carga de tu PrestaShop.
Errores comunes en la optimización de Prestashop
Para cerrar el post, añadimos una serie de consejos rápidos sobre lo que no hay que hacer, que es tan importante como lo que hay que hacer.
- Si tu página va a crecer, mejor utiliza un módulo de caché antes que el sistema nativo. Si la página crece demasiado, lo que es un ahorro a corto plazo puede ralentizar a largo.
- No abuses de JS y CSS, ni siquiera aunque los combines y minimices. Esto está directamente relacionado con el tema que utilices y la cantidad de addons que instales. Sólo los necesarios.
- La analítica mejor con Google Analytics (para eCommerce). Un poco por lo mismo que acabamos de comentar, hay muchos módulos de analítica que ralentizan mucho la carga.
- No abuses de códigos de terceras partes. Empiezas con los de Google, sigues con Facebook, herramientas de análisis, testing… cuando te quieres dar cuenta estás sobrecargado.
- No tomes como única referencia el rendimiento del dominio y comprueba también las diferentes tipologías (categorías, fichas, posts…)
- Invierte en un buen hosting. De verdad que muchas veces la clave está más en este lado que en ningún otro.
Si sigues estos consejos verás cómo tu página va mejorando progresivamente, tendrás más visibilidad y tus clientes comprarán más y mejor.
De todas formas, si esto te parece muy complicado o necesitas que te echemos una mano en el aspecto técnico para que tu PrestaShop deje de ser lento, solo tienes que decirlo, estamos para ayudarte.





