¿Qué Puedo Encontrar Aquí?
Este es un tema que mucha gente se plantea a la hora de empezar a trabajar con PrestaShop, pero también es algo que les interesa a los responsables de proyectos en fase de pruebas o que, por algún motivo, no quieren subir la tienda a producción aún.
A lo largo de este post vas a descubrir por qué es interesante trabajar en local y, por supuesto, te contamos cómo instalar PrestaShop en un ordenador sin que sea necesariamente un servidor al que se pueda acceder públicamente a través de Internet.
Cuando termines de leer este artículo tendremos que entrar en materia con la segunda parte para que seas capaz de subir tu tienda directamente al hosting (en el momento en el que consideres que todo está ok). Pero será mejor que vayamos paso a paso para no saturarnos con tanta información, ¿verdad?
¿Por qué instalar PrestaShop en local host?
Empecemos por el principio: ¿por qué tendría sentido hacerlo? Más o menos lo hemos dejado claro, a grandes rasgos, en la introducción, pero vamos a detallar un poco más las ventajas que tiene trabajar en local con nuestra tienda.
Ahorro económico en la fase inicial
Esto preocupa especialmente a los emprendedores que están empezando a levantar un negocio. Cada euro cuenta para ellos y no quieren pagar por un servidor cuando aún no hay posibilidad de empezar a facturar.
No debemos olvidar que el proceso de creación de la tienda puede llegar a dilatarse bastante en el tiempo y eso significaría estar pagando una factura cada mes que podría evitarse de manera sencilla.
Instalando PrestaShop de manera local tenemos la certeza de no empezar a pagar hasta que no esté todo listo para comenzar a generar ingresos con nuestro eCommerce. Es decir, no invertiremos ni un céntimo en la partida de alojamiento hasta que llegue ese momento de salir a producción.
Afinar nuestra tienda para el cliente
Hay muchos aspectos que debemos definir, organizar y testar antes de dar el pistoletazo de salida a nuestro eCommerce.
Es un proceso complejo que requiere de mucha planificación y que, por experiencia te diremos, va evolucionando sin parar desde la idea inicial.
En esa evolución se van aplicando cambios que pueden afectar a absolutamente todo: estructura, funcionalidad, operatividad, contenidos… y el problema de esto es que puede generar desajustes o elementos que quedan olvidados y que no son óptimos, ni deberían estar ahí.
Trabajando primero en local con nuestra tienda online minimizamos en gran medida la posibilidad de arrastrar esos errores a producción. Cuando el usuario final da con ellos, se empeora notablemente la experiencia de compra y eso es algo que no nos interesa en absoluto.
Una tienda con errores, al final, supone perder oportunidades de venta, tanto en el momento presente como a medio y largo plazo.
En el caso de ser problemas funcionales, los clientes no podrán comprar aunque quieran, pero lo mismo ocurrirá si son fallos en el contenido o en la navegación: dinero que se va y la reputación de nuestra marca viéndose afectada gravemente.
Dejar el eCommerce listo para el SEO
El usuario de la web siempre debe ser la prioridad en cualquier proyecto de comercio electrónico. Esto es algo que debes tener grabado a fuego a la hora de crear cada uno de los elementos que configuran la experiencia de navegar y comprar en tu tienda.
…Ok, pero inmediatamente después, en ese orden de prioridades, viene el SEO o posicionamiento orgánico en buscadores.
Un eCommerce bien optimizado desde el punto de vista de Google y compañía siempre aparecerá mejor posicionado para determinadas búsquedas y, por lo tanto, generará una serie de tráfico «gratuito» que deviene en oportunidades de negocio.
Si trabajamos directamente con PrestaShop instalado en un servidor y no tenemos las precauciones adecuadas, esa tienda será accesible a los rastreadores y, por lo tanto, su contenido se indexará antes de estar 100% preparado con todo lo que eso conlleva.
Esto es una fuente de problemas a medio y largo plazo que, en casos extremos, puede suponer errores 404, contenido insuficiente o duplicado e incluso, en los casos más extremos, penalizaciones.
También se da de vez en cuando la situación de encontrarnos con tiendas que bloquean el acceso a los robots de Google durante la fase de desarrollo (buena práctica y muy recomendable) pero que olvidan abrirlo después, con lo que pierden la posibilidad de generar tráfico por esta vía.
Todo esto se puede evitar con la instalación de PrestaShop en local host y su subida únicamente cuando queramos empezar a vender y tengamos la certeza de que la página está lista para posicionar ese contenido óptimo.
Ahorra tiempo
Al trabajar en local todo es más fluido y rápido. Ten en cuenta que no vas a perder nada de tiempo en subir los diferentes archivos al servidor, y no vas a depender de FTPs ni anchos de banda.
Es una forma estupenda de ir más ágil durante la fase inicial de la creación del eCommerce, justo cuando más veces vas a cambiar de idea, actualizar, modificar, añadir, etc. Cada minuto ahorrado es tiempo ganado a la hora de publicar la web.
No es tan complicado
Si no eres lo que se dice un experto en PrestaShop, puede que pienses que esta es una tarea muy difícil, pero te vamos a enseñar cómo instalar PrestasShop de manera local y verás que no lo es tanto.
Tampoco te vamos a decir que sea una tarea rutinaria, pero siguiendo las instrucciones que te vamos a dar a continuación y utilizando las herramientas que enlazaremos, vas a ver que se puede resolver en cuestión de algunos minutos.
Es normal que te preocupe un tanto el hacerlo correctamente, especialmente cuando no tienes un perfil 100% técnico, por eso es importante que sigas esta pequeña guía paso a paso.
Además, en el peor de los casos, solo tendrás que volver a intentarlo desde el principio porque las herramientas que te facilitamos son gratis, así que no pierdes nada por intentarlo, ¿verdad?
Cómo instalar PrestaShop en local
Hazte un café y nos metemos en harina. Bueno, en realidad el café no es imprescindible para instalar la tienda en local host, pero nunca está de más y cualquier excusa es buena.
Preparando la instalación
Preparemos y descarguemos todo lo que realmente hace falta. Lo que vas a necesitar es lo siguiente:
- El instalador de PrestaShop en su última versión con sus correspondientes archivos.
- Software para crear un servidor virtual.
- Un equipo informático que cumpla con los requisitos de ese software (no tiene que ser especialmente potente y en muchos casos hay dos versiones del programa para 32 y 64 bits).
Vamos a ir repasando la lista para tener preparados todos los elementos de software. Te aconsejamos siempre que partas de la base de tenerlo todo preparado previamente, así ganarás tiempo y no te atascarás en medio del proceso. Tranquilo que son solo dos descargas.
Instalador de PrestaShop
Obviamente esta es una de las cosas más básicas. No nos extenderemos mucho en explicarte por qué, simplemente te dejamos el enlace de la página oficial para que lo descargues (recuerda que es gratuito y open source)
Nota: en principio siempre recomendaríamos instalar la última versión disponible, así te evitas posteriormente tener que actualizar de PrestaShop 1.6 a 1.7.
Software de servidor virtual
Aquí está la otra clave del asunto. Se trata de un programa que hace que un ordenador local funcione como lo haría un servidor remoto, para ello instala los principales recursos como son Apache, MySQL y PHP.
Todos ellos son necesarios para hacer que la instalación de PrestaShop funcione adecuadamente, de hecho son los requerimientos mínimos que debería tener también un servidor «real».
Este tipo de programas, básicamente, realizan la instalación de estos elementos a través de un único paquete de software con todos los ajustes predefinidos.
¿Con cuál me quedo? Pues dependerá especialmente del sistema operativo que utilice el equipo en el que vas a trabajar.
Servidores virtuales para Linux
Empecemos hablando de Linux, que fue el primero en popularizar los servidores virtuales. Si eres uno de los fieles defensores de este sistema, lo tienes tan fácil como ejecutar el comando correspondiente. El software en cuestión se llama LAMP y viene de las iniciales del propio sistema operativo unidas a Linux, Apache, MySQL y PHP.
Servidores virtuales para Windows
En realidad la mayoría de los usuarios suelen utilizar Windows, por algo es el sistema operativo más extendido en el mundo.
Si este es tu caso, la solución es recurrir a WAMP que, siguiendo la misma lógica de Linux, corresponde a Windows, Apache, MySQL y PHP.
Puedes encontrar WAMP en Internet de manera gratuita en muchas páginas como esta. Vamos, que no te debería costar mucho dar con él y, además, cuenta con la ventaja de tener una buena base de usuarios a los que preguntar cualquier duda.
Servidores virtuales para Mac
Los fans de la manzana también tienen eCommerce, así que si eres uno de ellos también puedes instalar PrestaShop en tu Mac a través de localhost.
Seguro que ya te imaginas cómo se llama el programa: efectivamente; MAMP (por el mismo motivo que LAMP y WAMP reciben sus respectivos nombres).
Descárgalo en su página oficial. Como verás, puedes bajarlo de manera gratuita aunque exista una versión Pro: eso ya lo dejamos a tu elección.
Xampp para Prestashop
Además de estos programas ya comentados, también existe la opción de utilizar XAMPP para montar tu tienda en local, que es bastante completo y tiene versiones para los tres sistemas operativos más representativos.
Instalando PrestaShop en local host
Es verdad que Linux tiene su propia forma de hacer las cosas a través de líneas de comandos, pero en Windows y Mac no hay excesivas diferencias, utilices el programa que utilices. Resulta bastante sencillo siguiendo los pasos marcados por el asistente.
En este ejemplo veremos cómo se realiza la instalación local en un Mac.
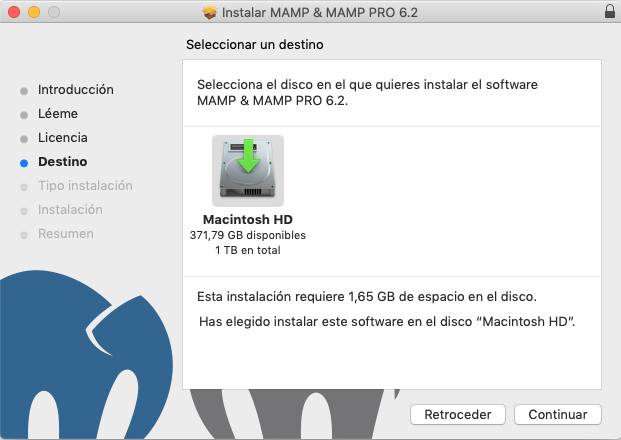
Una vez descargado, ejecutamos el instalador. Leemos y aceptamos las condiciones de uso, como en cualquier programa. Después, elegimos la ubicación en la que queremos que se descargue.

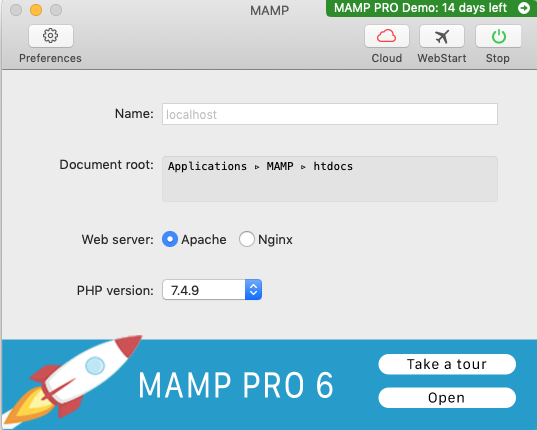
Nota: ocupa 1,6GB y se instala en un par de minutos. La principal ventaja de esta herramienta es que tiene prácticamente todo preconfigurado, con lo que resulta muy sencillo utilizarla. Solamente tienes que pulsar sobre el botón de la parte superior derecha para empezar a ejecutar el servidor.

Automáticamente te abrirá una ventana de local host en el navegador. Tendrás que empezar por crear las bases de datos. Ve a tools > phpMyAdmin, selecciona «nueva» en el panel de la izquierda y dale un nombre.

Lo siguiente es extraer la carpeta de PrestaShop que has descargado desde la página oficial. Tendrás que descomprimir también prestashop.zip dentro de la carpeta creada.
Ahora localiza la carpeta de la aplicación en tu ordenador para continuar instalando PrestaShop en tu equipo.
Copia todos los archivos resultantes dentro de la carpeta htdocs de MAMP y renombra esa carpeta con el nombre de tu tienda.

Desde ese momento ya puedes proceder con la instalación manual tal y como lo harías en un hosting externo.
Para ello ve a la siguiente url en tu navegador:
http://localhost:8888/[nombre de tu tienda]
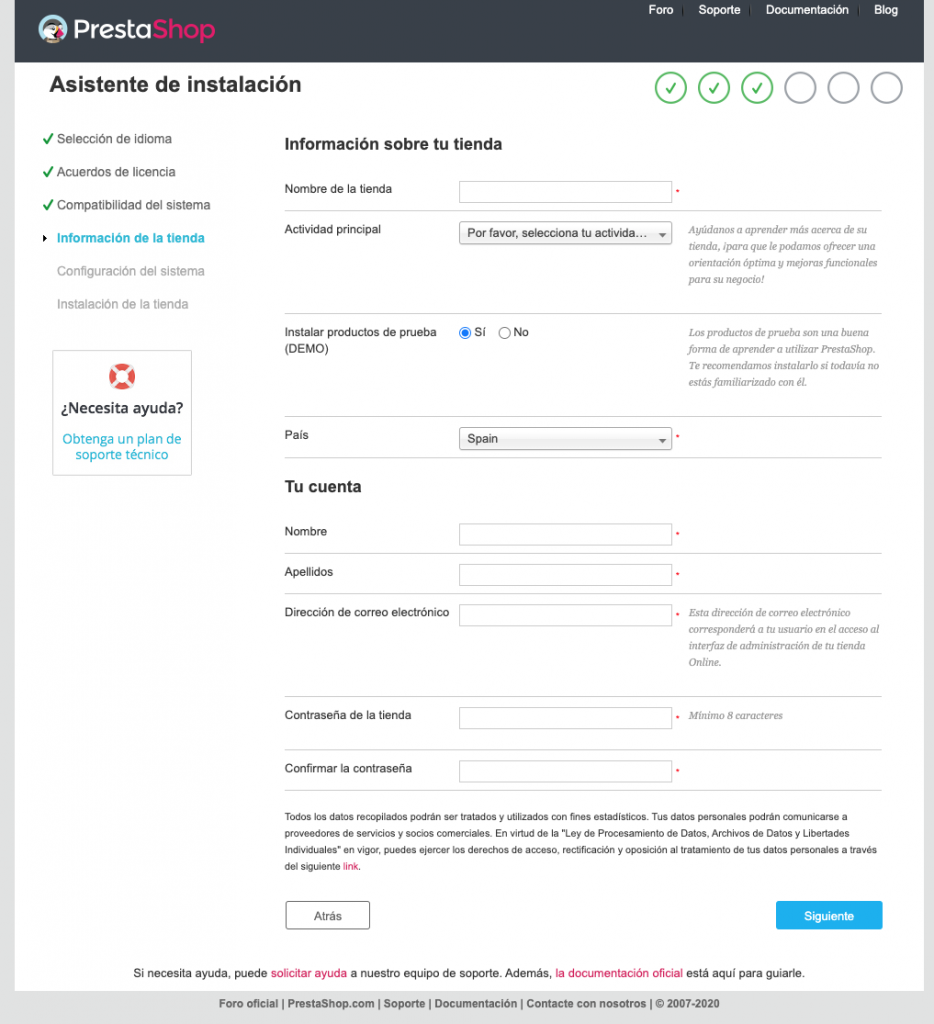
Al acceder directamente arrancará el instalador de PrestaShop, pero en lugar de crear la web de manera remota, lo hará directamente en tu ordenador.

Ahora ya solo es cuestión de ponerse a crear la tienda. No hay ninguna diferencia con hacerlo en hosting, salvo las ventajas que ya hemos comentado: rapidez, ahorro y seguridad de cara a la implementación.
Subiendo la tienda de PrestaShop al servidor remoto
Una vez que estés 100% convencido del resultado final, será el momento de migrar desde local host a tu servidor remoto. El proceso tampoco es excesivamente complicado, pero sí laborioso y tiene bastantes pasos que cubrir.
Si quieres saber cómo hacer exactamente esa migración vamos a ponernos manos a la obra y lo haremos paso a paso. Son 9 en total y no son resultan difíciles de seguir, pero como imaginarás, es vital que los sigas al pie de la letra y en orden para no tener inconvenientes.
Prepara la copia de la Base de Datos
En el ejemplo que estamos siguiendo a lo largo del post, tendrás que acceder a PHPMyAdmin a través de localhost en la url generada por MAMP, pero funciona de una forma casi idéntica en cualquier otro software similar.
Una vez dentro del backend tienes que localizar la base de datos de tu tienda en la columna de la derecha. Después pulsa sobre el botón: «exportar» en el menú superior.
Cuando te pregunte por el método de exportación, no te olvides de seleccionar la opción personalizada para que muestre todas las opciones posibles.
En el epígrafe de las tablas deberas comprobar que están todas seleccionadas.
Necesitamos generar un archivo comprimido para poder subir la base de datos de PrestaShop desde local host a un servidor remoto. Para ello elige la opción «comprimir en ZIP» y haz scroll hasta el final de la página para pulsar sobre el botón (a veces no se ve en una primera ojeada, por eso insistimos).
Con esto nos generará un zip directamente en nuestro disco duro. Todavía no es momento de subirlo aún, es necesario hacer algunas modificaciones importantes.
Cambia la url del localhost por la de tu tienda
Este paso es realmente crítico y no se te puede pasar. Si no lo haces la migración será un absoluto fracaso.
Para realizar las modificaciones pertinentes vas a necesitar algo tan básico como un editor de texto. Con él realizaremos los ajustes necesarios dentro de un archivo llamado .sql que encontrarás dentro de la carpeta comprimida que acabamos de exportar al hacer la copia de la base de datos.
Haz una búsqueda en el interior del documento; necesitamos localizar todas las veces que aparezca el dominio del local host (ej: localhost8080) para reemplazarlo por aquel que vas a utilizar al subir la tienda en el servidor remoto (ej: midominio.com). Guarda los cambios y ciérralo sin modificar el nombre.
Cambia los ajustes de la información en la Base de Datos
Un vez modificado el archivo .sql, es el momento de volver a nuestra carpeta de instalación local y buscar otro archivo php con el nombre y extensión: «settings.inc.php».
Ve a la carpeta local donde tengas hecha la instalación de tu tienda de PrestaShop en local. Esto variará dependiendo del software que utilices, pero en nuestro caso ya comentábamos que está dentro de aplicaciones, en la carpeta MAMP. Si utilizas, por ejemplo, Wamp tendrás que localizar el directorio dentro su instalación en: wampserver\www dentro de la unidad C de tu equipo.
Una vez dentro localiza la carpeta config. En su interior está el archivo settings.in.php que debemos editar. Son solo cuatro líneas (tres puesto que la primera se debe dejar como está -como localhost- en la inmensa mayoría de los casos) :
define('_DB_SERVER_', 'localhost');
define('_DB_NAME_', 'YOUR_DBNAME');
define('_DB_USER_', 'YOUR_DBUSERNAME');
define('_DB_PASSWD_', 'YOUR_DBUSERPASSWORD');Aunque es bastante autoexplicativo, lo que tenemos es que sustituir los datos por defecto por el nombre, el usuario y la contraseña de la base de datos que hemos creado para nuestra tienda. Una vez hecho lo guardamos y vamos al siguiente paso.
Compresión y subida
Los dos siguientes pasos no tienen ningún misterio y los vamos a hacer casi simultáneamente.
Primero utiliza la herramienta correspondiente para comprimir en formato .zip todas las carpetas de tu sitio web en un solo archivo.
El resultante de la compresión es, basicamente, tu tienda y por ello tienes que subirla al servidor. Para este paso vas a necesitar un cliente de FTP (puedes usar Filezilla, WinSCP, Forklift o el que tú quieras).
Simplemente hay que buscar la carpeta pública de tu hosting y trasladar a ella el archivo .zip creado anteriormente.
Creación de base de datos en el servidor
Este paso depende, en gran medida, del panel de administración con el que trabaje tu hosting. Los más habituales son Cpanel o Plesk y, lógicamente, las opciones no están exactamente en los mismos lugares, pero básicamente es lo mismo.
Accede al panel y localiza el apartado Bases de Datos (es probable que tengas que introducir usuario y password para acceder). Una vez dentro tendrás que crear una nueva en el botón correspondiente, cuando te pida introducir un nombre tendrás que utilizar el mismo que has puesto en la base de datos de tu local host para que pueda conectarla.
La base de datos necesita también de un usuario con su correspondiente password que la pueda administrar. Genéralo y guarda la contraseña creada en un lugar seguro, ten en cuenta que cuanto más solida sea, menos riesgos correrá tu sitio web.
Es necesario que te asegures de concederle a ese nuevo usuario permisos y privilegios suficientes sobre la base de datos de la tienda. Marca todas las opciones correspondientes para concedérselos.
Importación de la base de datos
Es el momento de importar la base de datos, en realidad uno de los más importantes dentro del proceso de migración.
De nuevo tenemos que acceder al panel de control y a la sección de bases de datos. Una vez dentro busca la base de datos que hemos creado previamente y haz click sobre ella. Encontrarás un botón para importar el contenido porque, actualmente, no tiene nada más información que el nombre.
Busca el archivo .zip que has creado previamente y selecciónalo. Automáticamente empezará a importarlo pero tardará unos minutos. Cuando acabe de importar te lo notificará con un mensaje.
Listo; ya tienes la base de datos lista.
Extrae los archivos en el servidor remoto
Seguimos dentro del panel de administración del hosting. Ahora vamos con uno de los últimos pasos para acabar de migrar nuestro PrestaShop de localhost al servidor remoto.
Utilizando el gestor de archivos (file manager) del propio panel, debes navegar hasta los archivos y, concretamente, hasta la carpeta public_html. Aquí encontrarás el archivo comprimido que hemos subido utilizado el cliente FTP hace un par de pasos.
Simplemente haz click con el botón derecho sobre él y selecciona la opción «extraer«. Como te preguntará dónde quieres hacerlo tienes que tener claro si irá directamente en el directorio raiz o public_html al ser el dominio principal o si, por el contrario, corresponde a un subdominio.
En éste último caso, lógicamente, tendrás que haber creado la carpeta previamente para poder selecccionarla como destino de la extracción.
Pulsa sobre: «extraer» y deja que se descomprima el contenido en la carpeta seleccionada.
Comprobaciones
Ya está listo, ahora solo queda comprobar que todo ha funcionado como es debido. La mejor manera es, simplemente, navegando por la página en detalle y asegurándote que todo el checklist está cubierto.
Como las condiciones de un servidor remoto y las de un ordenador local son muy diferentes, es recomendable que le des un vistazo en profundidad especialmente a aspectos como el rendimiento o performance.
Es en este punto en el que muchos usuarios se dan cuenta que, lo que iba como un tiro trabajando en localhost, se ralentiza mucho una vez subido al servidor. Nadie quiere tener un PrestaShop lento así que dale la importancia que realmente merece.
En el post que te acabamos de enlazar tienes todas las claves para saber por qué no va a la velocidad deseada, pero por agilizar te diríamos que lo primero, nada más pasar tu tienda de localhost a un servidor remoto, es utilizar alguna herramienta de medición como Lighthouse, GT Metrix o Pingdomtools.
Es especialmente relevante, a la hora de evaluar el rendimiento del servidor, que te fijes an las clásicas cascadas como esta que muestra precisamente Pingdom Tools. Fíjate especialmente en los colores azules, naranjas, amarillos y verdes pues representan el tiempo que tarda en conectar, enviar, la espera y la recepción de la información respectivamente.

Este es un buen ejemplo de una página en la que el servidor tiene una latencia tan alta (segmento amarillo) que se pasa más tiempo esperando que descargando la información. Por eso es tan importante tener un buen hosting especialista en PrestaShop que pueda sacar el máximo rendimiento a este CMS.
Como decíamos, para llegar a éste punto es necesario subir la tienda de localhost a tu hosting, no hay otra forma de evaluar su rendimiento.
¿Se puede descargar PrestaShop a Local Host?
Aunque sea solo una mención merece la pena comentar que es posible hacer el camino inverso. Es decir: exportar la tienda que tenemos en remoto e instalarla en nuestro equipo.
¿Cuándo tiene sentido una medida así? Pues básicamente cuando estamos ante un rediseño o un cambio muy trascendental y, por supuesto, ,para tener un backup en local.
Evidentemente las modificaciones «en caliente» entrañan un cierto riesgo ya que podemos llegar a brindar una mala experiencia de cliente o, en el peor de los casos, sufrir una caída que resulte en ventas perdidas y tenga implicaciones hasta en el posicionamiento SEO.
La mecánica es similar a lo que acabamos de ver aunque algo más sencilla.
Comprime y descarga los archivos
A través del administrador de archivos del panel de control de tu sitio, accede al directorio public_html. Este es el contiene absolutamente todo (excepto la Base de Datos).
Pulsa sobre él y comprímelo para hacerte con una copia. Ahora descárgalo y borra el .zip dejando el directorio intacto para no tener problemas porque la página dejaría de funcionar inmediatamente.
Copia la base de datos
Si no hay base de datos, el software que utilices para instalar PrestaShop en localhost no podrá replicar la web.
Aprovecha que estás en el Plesk o el Cpanel de tu sitio para acceder a phpMyAdmin y accede a las bases de datos creadas. Selecciona la correspondiente al eCommerce y expórtala con el botón correspondiente.
Debes elegir el modo personalizado o custom a la hora de realizar la exportación. De este modo podrás seleccionar todas las tablas, asegúrate que sea así y comprime en un archivo .zip para poder descargarlo a tu equipo.
Con esto ya solo nos quedaría seguir las instrucciones del software que hayas elegido, pero, resumiendo sería algo así como:
- Crear en local una base de datos nueva.
- Importar la base de datos descargada del site.
- Modificar el archivo settings.inc.php con los siguientes valores
define(‘_DB_SERVER_’, ‘localhost’);
define(‘_DB_NAME_’, ‘nombre de base de datos’);
define(‘_DB_USER_’, ‘usuario’);
define(‘_DB_PASSWD_’, ‘password’);- Accedemos al panel de control de PrestaShop en local y cambiar los parámetros dominio y dominio SSL por «localhost» y el directorio raís por «/».
Lógicamente esto dependerá de la herramienta que estés utilizando, pero básicamente es lo mismo en todas ellas cambiando solo la forma de hacerlo.
Aun así, puede que todo esto te resulte un poco complicado. Para esos casos lo mejor es contar siempre con un especialista en PrestaShop.
En SOY.ES podemos decir que lo somos y que estaremos encantados de ayudarte con cualquier duda que tengas. ¿Hablamos?





